Olá! Fazia muito tempo que não postava no meu blog. Pretendo voltar a publicar com mais freqüência.
Hoje gostaria de postar algo interessante que tive que fazer na empresa onde trabalho, que era implementar um gráfico. Fazendo algumas pesquisas vi que o próprio Google possui uma API para construção de gráficos e é extremamente fácil de usar!
A documentação completa dessa API está no site oficial do Google Chart:
https://google-developers.appspot.com/chart/
Meu objetivo aqui é mostrar essa API sendo usada dentro do nosso mundo .NET, usando as seguintes tecnologias:
- C#
- ASP.NET MVC 4
- Web API 2
- JQuery
Mostrarei apenas os pontos fundamentais da solução, o código fonte completo está localizado no meu GitHub:
https://github.com/slipmp/GoogleChart
Vamos para o código!
Código HTML:
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
//Responsável por carregar a engine de criação do Google Chart
google.load('visualization', '1.0', { 'packages': ['corechart'] });
$(document).ready(function() {
getBestSellingProducts();
//Esse método é responsável por chamar o API que retornará os dados
//em formato JSON
function getBestSellingProducts()
{
$.ajax({
url: '/api/ProductApi/GetBestSellingProducts',
type: 'GET',
dataType: 'json',
success: function (data) {
drawChartCallBack(data);
},
error: function () {
alert('Erro ao carregar o Google Chart');
}
});
}
// Método responsável por carregar todas as informações no gráfico.
function drawChartCallBack(arrayBestSellingProducts) {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Produto');
data.addColumn('number', 'Quantidade');
for (i = 0; i < arrayBestSellingProducts.length; i++)
{
data.addRow([arrayBestSellingProducts[i].Product.Name,
arrayBestSellingProducts[i].Quantity]);
}
// Opções do gráfico
var options = {
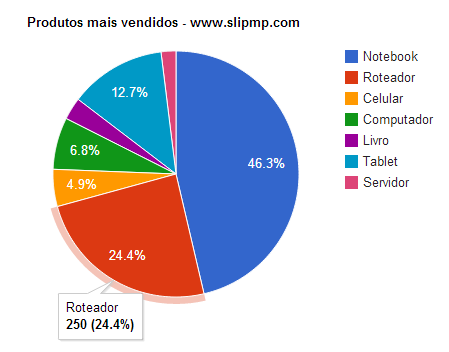
'title': 'Produtos mais vendidos - www.slipmp.com',
'width': 740,
'height': 400
};
// Instancia o gráfico à partir de elementos na página.
// No caso será redenrizado em um elemento chamado
// divGoogleChart que por sua vez é uma div.
var chart = new google.visualization.PieChart
(document.getElementById('divGoogleChart'));
chart.draw(data, options);
}
});
</script>
DTOs (Data transfer object) utilizados:
namespace GoogleChart.Dto
{
public class Product
{
private string _name;
public string Name
{
get { return _name; }
set { _name = value; }
}
public Product(string name)
{
_name = name;
}
}
/// <summary>
/// Entidade que representa os produtos mais
/// vendidos.
/// </summary>
public class BestSellingProducts
{
private Product _product;
private Int32 _quantity;
public Product Product
{
get { return _product; }
set { _product = value; }
}
public Int32 Quantity
{
get { return _quantity; }
set { _quantity = value; }
}
public BestSellingProducts(Product product,Int32 quantity)
{
_product = product;
_quantity = quantity;
}
}
}
Camada de negócios:
namespace GoogleChart.BusinessLayer
{
public class ProductBo
{
/// <summary>
/// Esse método em teoria buscaria os dados em uma base de dados.
/// Por questões didáticas ele está fixo aqui.
/// </summary>
/// <returns></returns>
public List<BestSellingProducts> GetBestSellingProducts()
{
return new List<BestSellingProducts>(new List<BestSellingProducts>
{
new BestSellingProducts(new Product("Notebook"),475),
new BestSellingProducts(new Product("Roteador"),250),
new BestSellingProducts(new Product("Celular"),50),
new BestSellingProducts(new Product("Computador"),70),
new BestSellingProducts(new Product("Livro"),30),
new BestSellingProducts(new Product("Tablet"),130),
new BestSellingProducts(new Product("Servidor"),20)
});
}
}
}
WEB Api 2 – Controller responsável pela requisição vinda via GET:
namespace GoogleChart.Controllers
{
/// <summary>
/// Classe que representa o WebAPI Controller.
/// </summary>
public class ProductApiController : ApiController
{
/// <summary>
/// Método no controller que faz a busca na Camada de negócios.
/// O retorno será básicamente o que será usado no nosso gráfico.
/// </summary>
/// <returns>Retorna no formato JSON</returns>
public IEnumerable<BestSellingProducts> GetBestSellingProducts()
{
var productBo = new ProductBo();
return productBo.GetBestSellingProducts();
}
}
Espero ter ajudado em algo pessoal 😉
Qualquer dúvida deixe nos comentários! Abraços!


Leave a Reply